12 ноября 2020
Когда пришло время делать новый сайт колледжа, мы обратились не в агентство, а в студенческий digital-инкубатор. Здесь студенты IThub собираются в рабочие команды и разрабатывают сайты и приложения на заказ — набираются опыта, формируют портфолио, ну и зарабатывают, конечно.
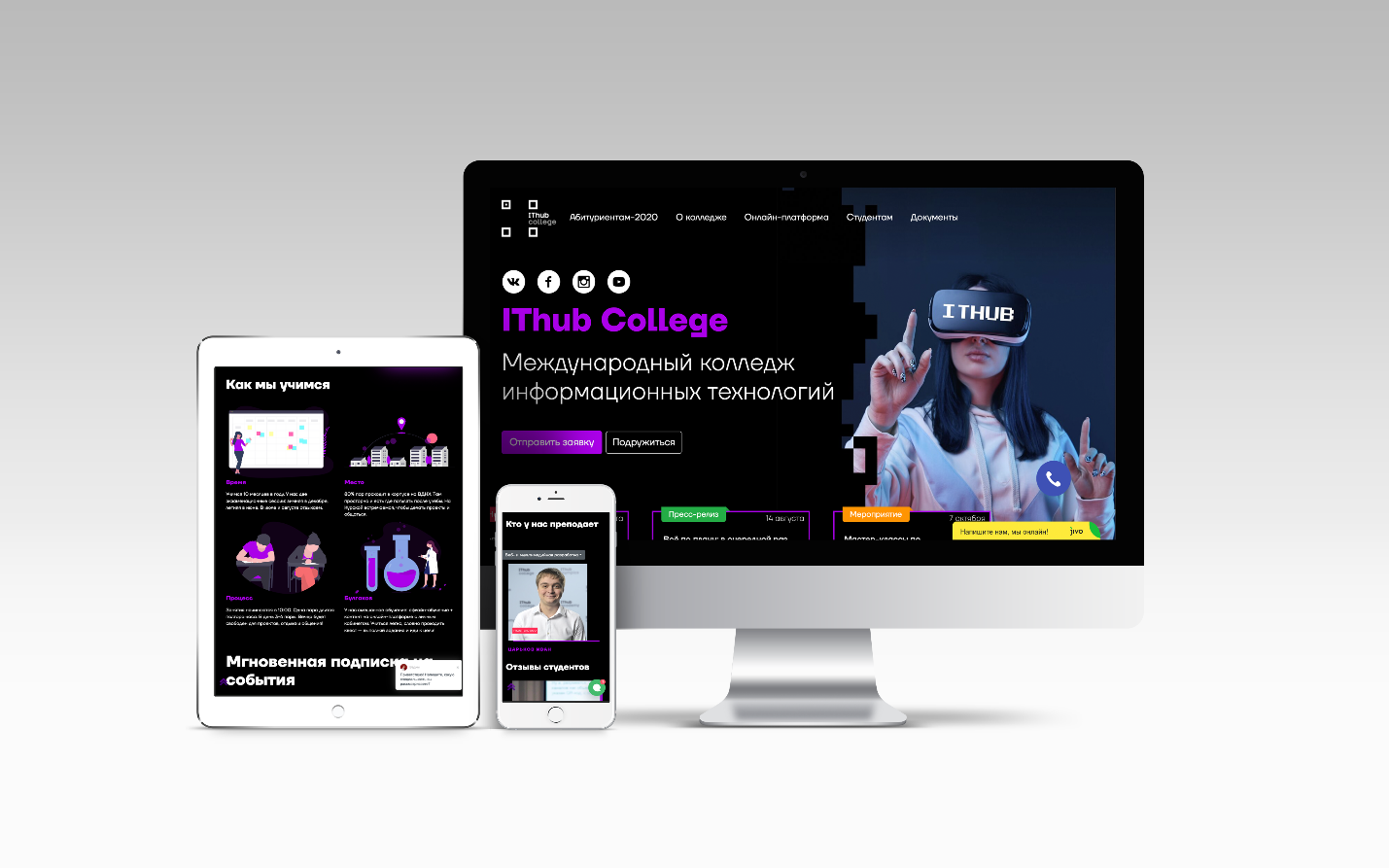
 Так выглядит наш сайт на разных устройствах
Так выглядит наш сайт на разных устройствах
Первый вопрос: а что, так можно было?!
Оказалось, что заказать сайт у студенческого инкубатора — вполне логичная идея. Во-первых, для этого инкубатор и создавался. Это место, где студенты практикуются на партнёрских проектах. Здесь можно ошибаться, пробовать, учиться. Здесь можно получить первый опыт, приближенный к жизни.
В концепции колледжа заложено, что любой проект, который мы делаем, должны реализовывать студенты.
Михаил Сумбатян, директор IThub college
Общие впечатления положительные: это была отличная практика, и я сильно прокачался в вёрстке.
Александр Меркишев, верстальщик, студент 3 курса «Веб-разработки»
Во-вторых, студенты лучше знают, какой сайт понравится абитуриентам. Заказчиком сайта выступил отдел маркетинга. Им важно говорить на одном визуальном языке со своей аудиторией.
Именно студенты чувствуют, как должен выглядеть сайт. Они с детства проводят в интернете много времени, поэтому хорошо разбираются в юзабилити и интуитивно знают об удобстве сайта лучше нас.
Кристина Граль, коммерческий директор IThub college
Знакомьтесь, команда!
В инкубаторе работают командами. Над проектом «Разработка сайта IThub.ru» работали 4 студента — Никита Стогний (разработчик), Роман Голотовский (дизайнер), Саша Меркишев (верстальщик), Андрей Колташов (контент-менеджмент). Им помогали руководители инкубатора — Иван Царьков (фронтенд) и Алексей Власов (бэкэнд).
Мои впечатления от студентов: у них горящие глаза! Они работают с рвением и стремятся делать больше, чем от них требуется. Благодаря возможности допускать ошибки они не боятся пробовать что-то новое.
Алексей Власов, технический руководитель инкубатора IThub
Я был рад поработать со студентами на данном проекте. Они уже молодые специалисты, которые могут полноценно работать по техническому заданию и соблюдать дедлайны!
Иван Царьков, руководитель проекта, руководитель веб-студии IThub
Регламент: дедлайны и спринты
Самоизоляция, дистанционная учёба и летние каникулы — всё это могло помешать проекту, но, наоборот, получалось успевать больше. Команда работала удалённо, но была всегда на связи. Ребята созванивались несколько раз в неделю с руководителями инкубатора, проджект-менеджером и заказчиком для уточнения деталей и обсуждения правок. Работали спринтами, увлекаясь процессом и погружаясь в детали.
Меня спрашивали, как я не боялась заказать сайт у студентов. Главное — быть готовыми к сложностям. Мы просчитали риски и увеличили сроки, понимая, что ребятам нужно было больше времени, чтобы погрузиться в задачу. Работали поэтапно, по agile, маленькими спринтами.
Кристина Граль, коммерческий директор IThub college
Это был не первый большой проект в моем портфолио, но ещё никогда я не относился к разработке настолько лично. Очень часто я работал круглосуточно, но только из-за желания поднять личную планку ещё выше. Благодарю всех, с кем мы упорно вносили бесчисленные правки на протяжении нескольких месяцев!
Никита Стогний, главный разработчик проекта, студент 2-го курса специальности «Веб-разработка»
Процесс: технологии и сложности
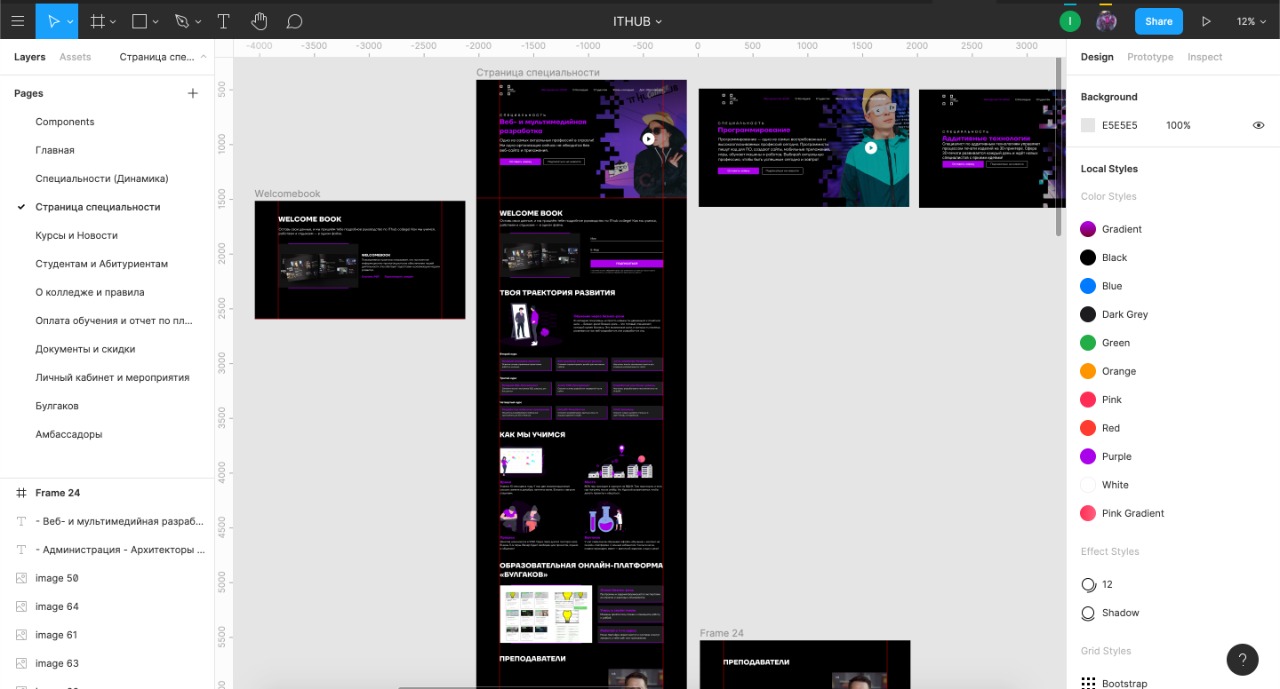
Набор технологий использовали стандартный: HTML/CSS/JS Bootstrap 4 и библиотека Owl Carousel для слайдеров. Команда старалась не использовать библиотеки, а писать всё самостоятельно. Для создания макета использовали сервис Figma и несколько плагинов для него.
 Так выглядит макет сайта в Figma
Так выглядит макет сайта в Figma
Я впервые работал с проектом подобного масштаба. Главной трудностью в разработке был текст, а точнее его количество. Текста было очень много, что могло вызвать визуальный перегруз. И с ним пришлось хорошенько поработать, чтобы гармонично разместить его.
Роман Голотовский, главный дизайнер проекта, студент 3-го курса специальности «Веб-разработка»
Система управления сайтом BuildPages разработана техническим руководителем инкубатора Алексеем Власовым. В будущем она станет основой для всех проектов группы компаний IThub.
В начале разработки мы столкнулись с новой для нас CMS. Было тяжело разрабатывать сайт быстро, параллельно изучая новый инструмент. Решили просто: постоянно общались с разработчиком системы и учились у него.
Иван Царьков, руководитель проекта, руководитель веб-студии IThub
В движке реализовано довольно много готовых инструментов, позволяющих разработчику создавать произвольные страницы и полностью автоматизировать их наполнение контентом. Движок рассчитан на высоконагруженные сайты и может решать довольно сложные задачи.
Алексей Власов, технический руководитель инкубатора IThub
Результат: таким мы сайт не представляли!
Специалисты колледжа давали техническое задание и принимали работу, следили за сроками и консультировали по сложным задачам. Внутри заданных рамок у студентов была свобода делать так, как они считали правильным. Получилось не так, как мы представляли — получилось лучше!
Тут очень важно, давая свободу в реализации, не навешивать своё. То, что вижу я, не коррелируется с тем, что видят сами ребята. Мы этот продукт делаем не для себя, а для наших студентов, абитуриентов. Получилось очень круто. Таким сайт я себе не представлял! Но это и здорово, что ребята увидели по-своему. Получился эффект блогера — студенты сделали продукт для своих, для студентов. Мне кажется, что всё получилось здорово.
Михаил Сумбатян, директор IThub college
Что будет дальше? Целая экосистема проектов IThub! Курсы для школьников, олимпиада, сертификация, курсы для педагогов объединятся в одну систему, в один большой проект. Из ближайших планов — личный кабинет для студентов и мобильное приложение. Кто в деле? Наши студенты, конечно!
P.S. Если ты студент IThub и хочешь так же, как ребята, работать над проектами колледжа и внешних заказчиков, просто напиши на почту tsarkov@ithub.ru или Ивану Царькову в социальных сетях.